Let’s chat about web accessibility – it’s all about making sure that people with disabilities can use websites and applications. This is a super important aspect of web design because it ensures that everyone can access and use website content, regardless of their abilities. As website owners, we have a responsibility to make sure that our websites are accessible to everyone. But don’t worry, making your website more accessible doesn’t have to be complicated! In this blog post, we’ll share five easy web accessibility improvements that you can start implementing right away. Ready to get started? Let’s dive in!
1. Add all the text to the images
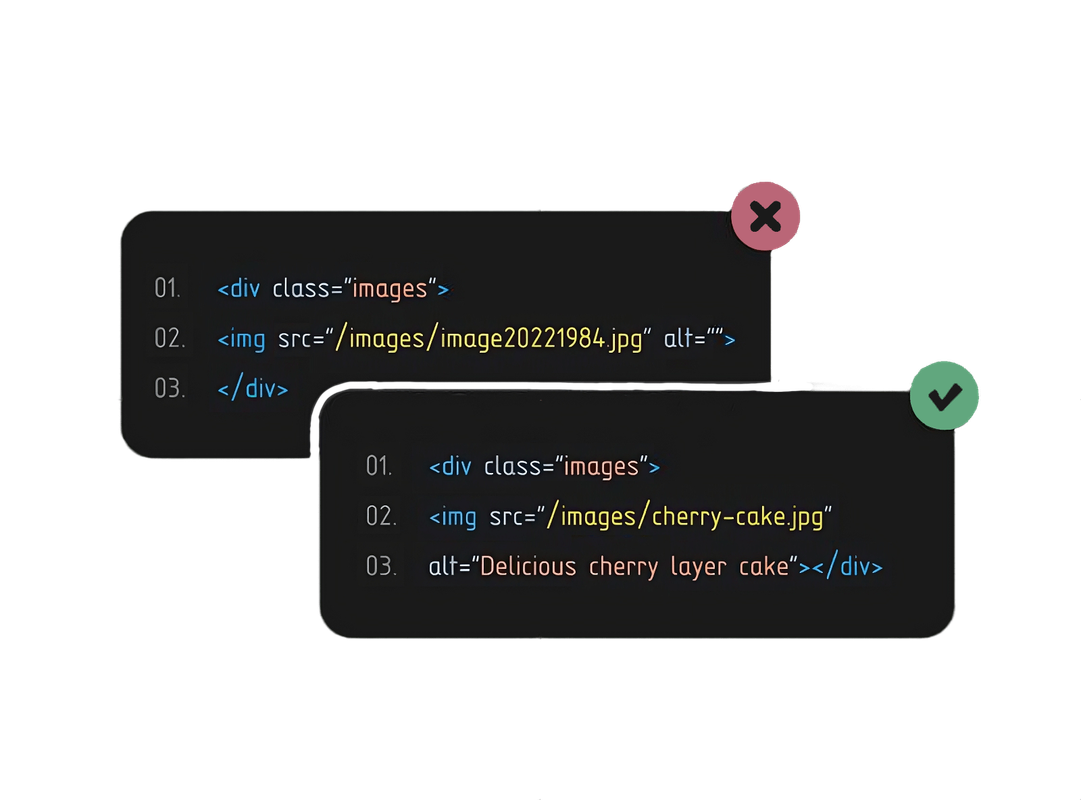
Alt text, also known as alt text, is a text description added to the HTML code of an image. Screen readers use this text to describe the image to users who cannot see it. Adding alt text to images on your website is an important web accessibility improvement that can help visually impaired users understand your website content. When adding alt text to images, it’s important to keep it short and descriptive. Avoid vague phrases like “picture” or “image” and instead, describe the information the image provides. For example, if there is a cat in the picture, you can write “Black and white cat sitting on the windowsill”.

2. Use headings to structure your content
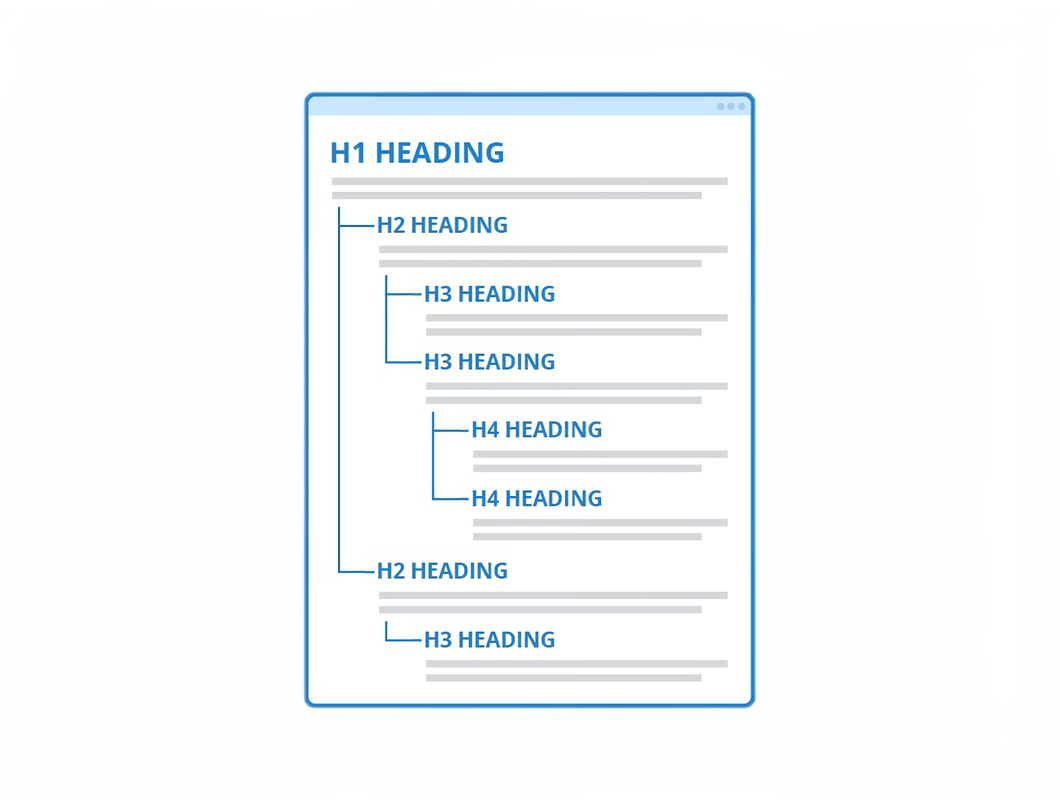
When it comes to web accessibility, headings are your new best friend! Not only do they help organize your content, but they also make it easier for users to navigate through it quickly. To make your website more accessible, it’s crucial to use headings properly. Break up large blocks of text with headings and make sure that the hierarchy of headings is logical and easy to understand. Following a logical hierarchy is important, with the main heading being an H1 and the body of the content using an H2. You can then use H3 headings for subsections and so on. This helps assistive technologies, such as screen readers, understand the structure and organization of your content, making your website accessible to more people.

3. Add subtitles and transcripts to your video
Videos are great, but some hearing-impaired people may have a hard time understanding them. To help them, you should add subtitles and transcripts to all the videos on your site. This way, anyone, regardless of hearing ability, can watch and enjoy your videos. When writing subtitles, make sure they are accurate and explain everything that is being said, including sounds or music. Also, make sure the subtitles match what’s happening in the video.

4. Make the link descriptive
Links are essential for site navigation, but can be confusing for users using screen readers. That’s why it’s important that links are descriptive so users can understand where the link will take them. Instead of using generic phrases like “click here,” use descriptive phrases that describe exactly where the link goes.
For example, instead of writing “Click here to learn more,” write “Learn more about our products.” This way users know exactly what they are clicking on and where it will take them.
Do this
Not This
5. Make sure the color contrast is enough
Color contrast is an important aspect of web accessibility because it ensures that visually impaired users can read the content on your site. It is very important to ensure that your website has sufficient color contrast. Use high-contrast colors for text and background and avoid using color as the only way to convey information. When choosing colors for your website, it’s important to choose colors with high contrast. For example, black text on a white background has high contrast and is easy to read. Conversely, yellow text on a white background has low contrast and is difficult to read. It is also important to avoid using color as the only way to convey information. If you e.g. use a green tick to indicate a successful operation, also include the text ‘Success’ or ‘Operation completed successfully’.
Good Contrast
Bad Contrast
Conclusion
Making sure that all users, regardless of their abilities, can access and use the content on your website is crucial for web accessibility. By making just a few simple improvements to your website, you can greatly enhance its accessibility for everyone, including those with disabilities. It’s important to keep in mind that enhancing web accessibility is an ongoing process that requires continuous effort to keep improving your website over time. By implementing these tweaks, you can rest assured that your website will be welcoming and accessible to all visitors
